woocommerce是使您的WordPress网站成为在线商店的流行插件之一。大多数流行的主题在WooCommerce插件的帮助下提供了集成的商店功能。我们还在某些网站上使用WooCommerce。最近,当我们对pingdom进行页面速度检查时,我们发现组件“ wc-ajax = get_refreshed_fragments”花费了大约一秒钟的时间。经过分析,我们发现在大多数其他情况下,页面加载甚至需要5到10秒。
如果您在WooCommerce Ajax调用中遇到页面速度问题,那么这里是根据Github的输入来解决此问题的解决方案。
[alert type=”info” icon=”bullhorn” size=”1″]
有关WooCommerce wc-ajax = get_refreshed_fragments的全部信息:
- 什么是wc-ajax = get_refreshed_fragments?
- 管理员Ajax调用的页面加载问题
- 如何使用管理员Ajax修复WooCommerce中缓慢的页面加载?
- 仅禁用网站首页上的购物车分段
- 仅停用首页和帖子中的购物车分段
- 在除商店页面之外的所有页面上禁用所有WooCommerce样式和脚本
- 使用插件停止WooCommerce管理员Ajax调用
- 测试页面速度
- 停止WordPress心跳API
[/alert]
1.什么是wc-ajax = get_refreshed_fragments?
我们花了一些时间才真正了解到刷新的片段是从WooCommerce调用的。由于我们的网站托管在SiteGround Cloud VPS上,因此影响较小,而WooCommerce Ajax通话大约需要一秒钟。如果您托管在与Bluehost共享的主机上,那么您可能会注意到页面加载的延迟时间更长,从3秒到10秒不等。
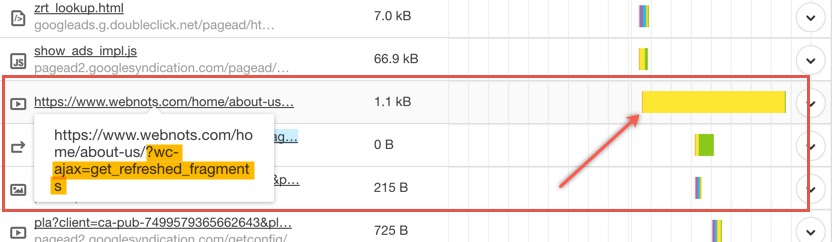
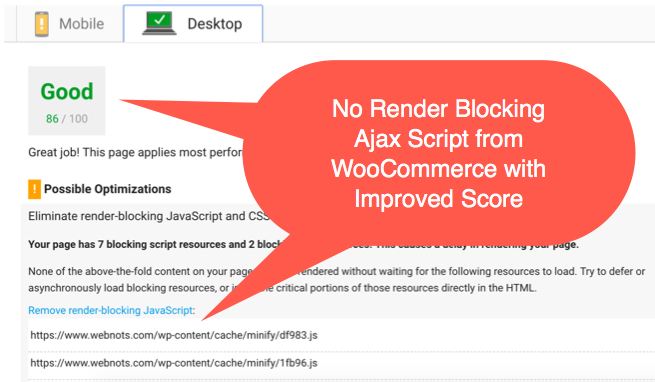
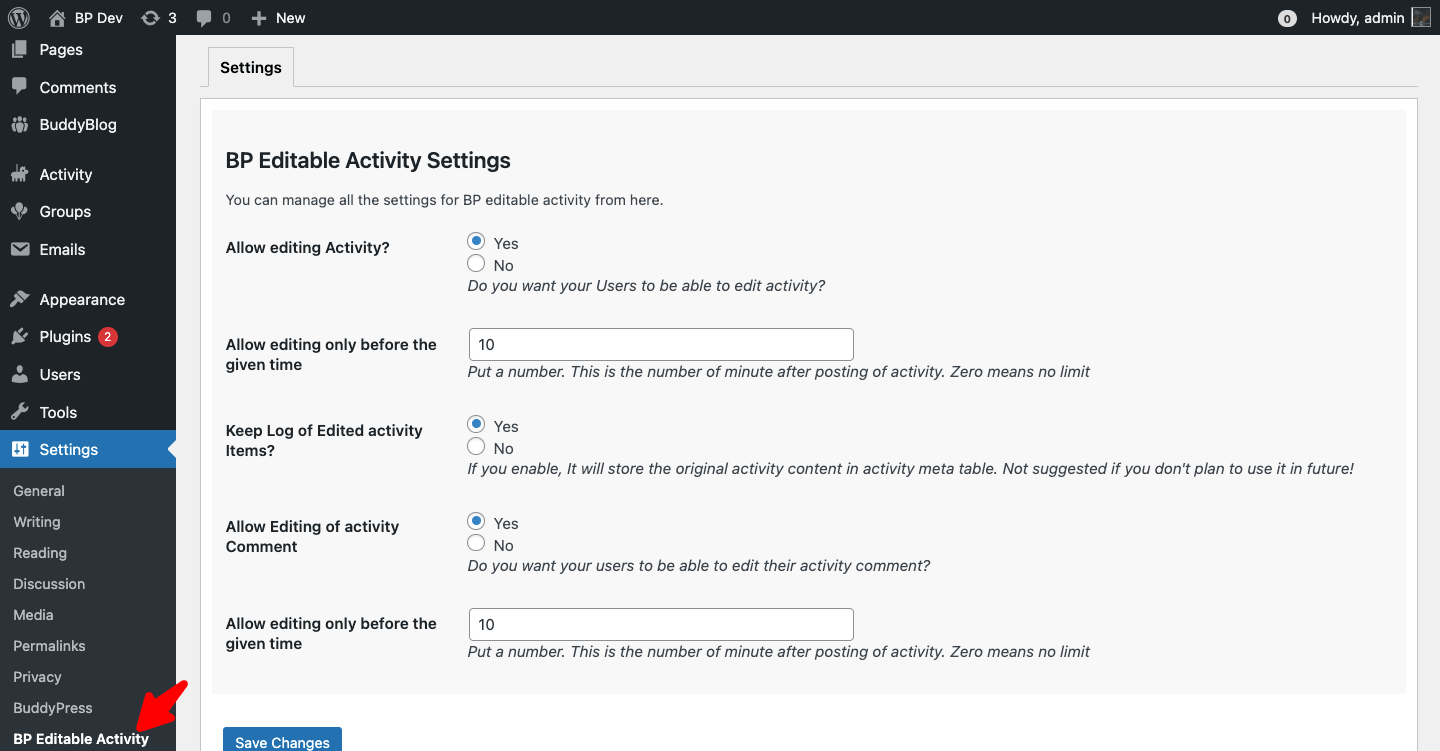
下面是pingdom的屏幕截图,显示了在页面上加载“ wc-ajax = get_refreshed_fragments”所需的漫长等待时间。您还可以在Google PageSpeed Insights工具中的渲染阻止问题下看到此脚本。

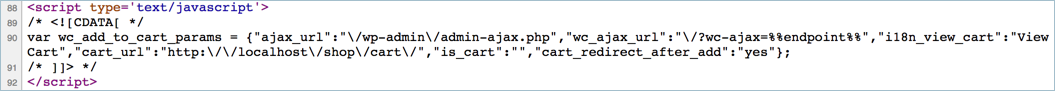
基本上,WooCommerce会尝试通过调用脚本来收集购物车详细信息,并且需要很长时间才能完成任务。该插件通过调用管理员Ajax在每个页面上获取未缓存的购物车详细信息,以显示最新的购物车项目。您可以在网站的每个页面上看到如下所示的脚本:
<script type='text/javascript'>/* <![CDATA[ */var wc_add_to_cart_params = {"ajax_url":"\/wp-admin\/admin-ajax.php","wc_ajax_url":"\/?wc-ajax=%%endpoint%%","i18n_view_cart":"View Cart","cart_url":"http:\/\/localhost\/shop\/cart\/","is_cart":"","cart_redirect_after_add":"yes"};/* ]]> */</script>这是在localhost环境上,您应该看到带有自己的URL的代码。

2.管理员Ajax调用和页面加载
WooCommerce使用此购物车碎片管理Ajax调用来更新购物车中的项目和总计,而无需刷新页面。在每个页面上调用admin Ajax将大大延迟您的页面加载时间,并且还会消耗大量服务器资源。另一个问题是,即使在没有购物车或产品相关详细信息的页面上,插件也会执行此操作。
上面的屏幕截图显示了“关于我们”页面上存在的问题,该页面上没有WooCommerce组件。因此,删除页面上的购物车将无助于提高页面加载速度。我们需要在没有显示购物车或商品的地方禁用购物车更新。
3.如何使用wc-ajax = get_refreshed_fragments解决问题?
需要通过修改主题的functions.php文件来使脚本出队来解决此问题。您可以 通过WordPress管理面板或使用FTP来修改functions.php。创建子主题并在子主题中添加其他功能,而不是修改functions.php文件。有三个选项可用于使WooCommerce Ajax购物车分段脚本出队。
- 仅禁用网站首页上的购物车分段
- 仅停用首页和帖子中的购物车分段
- 在商店页面以外的所有页面上禁用所有WooCommerce样式和脚本。
让我们详细讨论所有三个选项,只做您需要做的一件事。
3.1 在首页禁用购物车碎片
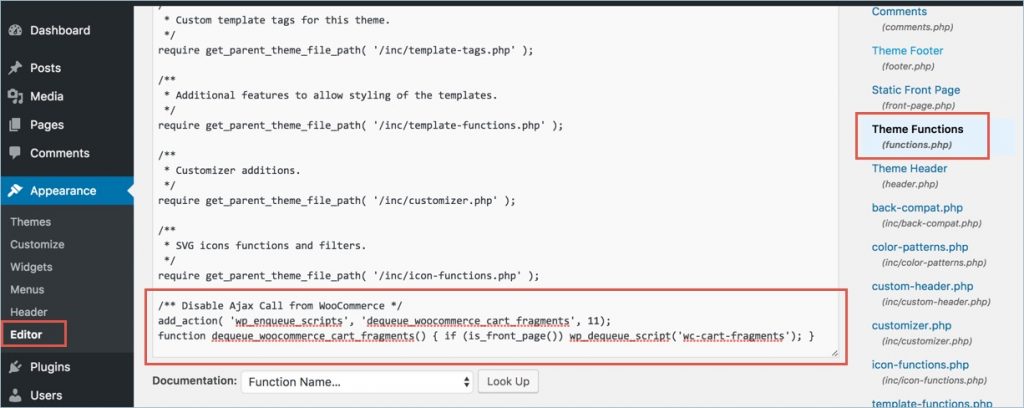
在WordPress管理面板中,导航到“ 外观> 主题编辑器 ”,然后找到functions.php文件。在文件末尾添加以下代码。
/** Disable Ajax Call from WooCommerce */add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11); function dequeue_woocommerce_cart_fragments() { if (is_front_page()) wp_dequeue_script('wc-cart-fragments'); }看起来就像下面的编辑器一样,粘贴代码后,单击“ 更新文件 ”以保存您的更改。

如果要使用FTP,请使用FTP帐户登录到服务器。转到“ / wp-content / your-theme / ”,然后找到“ functions.php ”文件。编辑以上代码并将其添加到文件末尾,然后将修改后的文件上传回服务器。
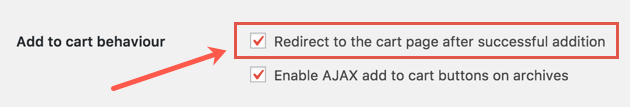
文件更新后,导航至“ WooCommerce>设置 ”菜单,然后转到“ 产品 ”选项卡下的“ 显示 ”部分。启用复选框“ 添加成功后重定向到购物车页面 ”选项。

这将帮助客户转到购物车主页面,而不是在将商品添加到购物车后等待很长时间。否则,尽管添加了该项目,但由于禁用了购物车分段脚本,因此您在同一页面上时购物车可能不会显示更新的详细信息。
3.2 在首页和帖子上禁用购物车碎片
上面的代码将仅在静态首页上禁用购物车片段脚本。如果要在所有帖子上禁用脚本,请尝试在主题的function.php文件中添加以下代码。
/** Disable Ajax Call from WooCommerce on front page and posts*/add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);function dequeue_woocommerce_cart_fragments() {if (is_front_page() || is_single() ) wp_dequeue_script('wc-cart-fragments');}3.3 在整个站点范围内禁用所有WooCommerce样式和脚本
WooCommerce是一个资源密集型插件,可能会占用您的服务器资源来加载所有相关的样式表和脚本。如果您的产品很少包含成千上万的博客文章,则有必要使博客文章上的所有与WooCommerce相关的内容出队或禁用。换句话说,您只能在商店相关页面上允许WooCommerce脚本,以便所有其他页面都可以更快地加载。
在基于Github gist的 functions.php文件中添加以下代码。该代码将首先检查您的网站上是否存在WooCommerce插件,然后在除产品,购物车和结帐页面之外的所有页面上禁用样式和脚本。
/** Disable All WooCommerce Styles and Scripts Except Shop Pages*/add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 );function dequeue_woocommerce_styles_scripts() {if ( function_exists( 'is_woocommerce' ) ) {if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) {# Styleswp_dequeue_style( 'woocommerce-general' );wp_dequeue_style( 'woocommerce-layout' );wp_dequeue_style( 'woocommerce-smallscreen' );wp_dequeue_style( 'woocommerce_frontend_styles' );wp_dequeue_style( 'woocommerce_fancybox_styles' );wp_dequeue_style( 'woocommerce_chosen_styles' );wp_dequeue_style( 'woocommerce_prettyPhoto_css' );# Scriptswp_dequeue_script( 'wc_price_slider' );wp_dequeue_script( 'wc-single-product' );wp_dequeue_script( 'wc-add-to-cart' );wp_dequeue_script( 'wc-cart-fragments' );wp_dequeue_script( 'wc-checkout' );wp_dequeue_script( 'wc-add-to-cart-variation' );wp_dequeue_script( 'wc-single-product' );wp_dequeue_script( 'wc-cart' );wp_dequeue_script( 'wc-chosen' );wp_dequeue_script( 'woocommerce' );wp_dequeue_script( 'prettyPhoto' );wp_dequeue_script( 'prettyPhoto-init' );wp_dequeue_script( 'jquery-blockui' );wp_dequeue_script( 'jquery-placeholder' );wp_dequeue_script( 'fancybox' );wp_dequeue_script( 'jqueryui' );}}}[alert type=”danger” icon=”warning” size=”1″]
请记住,以上三个选项中的代码块不能同时添加,只能添加其中一个。不要在functions.php文件中添加多个或所有代码。当您在全站禁用脚本时,还要禁用“ 在WooCommerce>设置 ”菜单的“ 显示 ”部分下提供的“ 启用Ajax添加到存档中的按钮 ”选项。
[/alert]
4.使用插件停止WooCommerce管理员Ajax调用
如果您不熟悉修改主题文件或创建子主题,那么有免费的插件可以为您完成工作。从您的WordPress管理面板安装并激活“ 禁用购物车碎片 ”插件。
该插件没有任何设置页面。只需激活插件即可在网站所有页面上禁用WooCommerce购物车碎片。如果只想在特定页面上禁用脚本,则在wp-config.php文件中添加以下代码。
define('DISABLE_CART_FRAGMENTS', 'ID-1,ID-2,ID-3');ID-1,ID-2和ID-3是帖子或页面的ID。
请记住,您应该禁用“ 启用存档上的Ajax添加到购物车按钮 ”并启用“ 成功添加后重定向到购物车页面” ,如上节所述。
5.测试页面速度
添加代码后,如果使用缓存插件或清除服务器上的清漆缓存,则清除缓存。在Google PageSpeed Insights上检查时,您不应在“JavaScript渲染阻塞”部分下看到“ wc-ajax = get_refreshed_fragments ”脚本。

同样在pingdom中, 该脚本在“ 文件请求 ”部分下不可见。禁用WooCommerce Ajax脚本后,页面速度得分应有显著提高。
6.停止WordPress Heartbeat API
所有这些显示实时销售和统计信息的仪表板小部件都可能看起来很有吸引力。但这会拖累网站的加载速度,使您付出高昂的代价。仪表板小部件使用管理Ajax调用动态更新内容,类似于WooCommerce中的购物车分段。这是在称为心跳API的标准WordPress API的帮助下完成的。
通常,我们不建议在仪表板上使用这些动态小部件。您只需禁用admin-ajax调用或WordPress心跳API,即可减少服务器负载并提高WordPress网站的页面加载速度。
最后的话
WooCommerce是在WordPress中建立在线商店的简便方法之一。但是在线商店需要某些基本功能,例如动态购物车更新。根据我们的经验,我们看到90%的WooCommerce用户销售简单的数字商品。他们的商店只是大型博客或内容网站的附加组件。在这种情况下,我们强烈建议禁用admin Ajax调用,以使站点上的所有其他页面加载速度更快,而不会影响用户体验。
如果您拥有完整的商店,那么您将需要购物车分段功能来动态更新购物车项目而无需刷新页面。在这种情况下,请确保拥有优质的托管服务器以及诸如W3 Total Cache之类的缓存插件,该插件具有用于缓存页面片段以提高页面速度的高级选项。








评论0